List View
برای نمایش لیستی از اطلاعات در قالب جدول از List View استفاده می شود.روش کار به صورت زیر است:
- ابتدا به IStudentRepository کد زیر را اضافه می کنیم:
|
1 2 3 4 5 |
public interface IStudentRepository { StudentModel GetStudent(int Id); IEnumerable GetAllStudents(); } |
- و در MockStudentRepository آن را پیاده سازی می کنیم:
|
1 2 3 4 |
public IEnumerable GetAllStudents() { return _students; } |
- و در کنترلر، تغییرات زیر را اعمال می کنیم:
|
1 2 3 4 5 |
public IActionResult Index() { var students = _studentRepository.GetAllStudents(); return View(students); } |
- حال یک RazorView به نام Index در پوشه ی View مربوط به این کنترلر می سازیم:

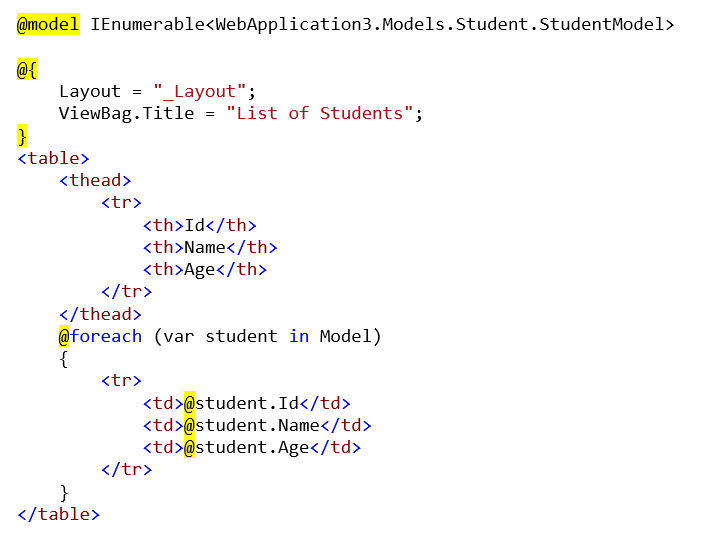
و کدهای زیر را در آن می نویسیم:

Layout View
برای جلوگیری از ایجاد کدهای تکراری HTML و به نوعی ایجاد Master Page از layout view استفاده می کنیم.ابتدا پوشه ای به نام Shared میسازیم و در داخلش یک Razor layout ایجاد میکنیم:

که کد های آن به این شکل خواهد بود:

از این پس در هنگام نوشتن ویو ها از نوشتن تگ های html خودداری میکنیم چون هر چه که در ویو ها بنویسیم جایگزین ()RenderBody@ می شود. کد های ویو به شکل زیر باید نوشته شوند تا بتوانند از layout استفاده کنند:

استفاده از LayoutView باعث استحکام و یکپارچگی صفحات وب اپلیکیشن می شود. LayoutView در برابر تغییرات بسیار انعطاف پذیر است و هنگام تغییر قالب صفحه تنها کافی است که آن را تغییر دهیم. در غیر این صورت مجبور بودیم تمام صفحه ها را دستخوش تغییر کنیم.
Sections
بعضی مواقع نیاز است که قسمت خاصی از ویو در قسمت خاصی از layout جایگذاری شود. یا هنگامی که بخواهیم اسکریپت یا استایل خاصی فقط به یکی از ویو ها نسبت داده شود. در این مواقع از Section ها استفاده میکنیم. Section ها می توانند اختیاری یا اجباری باشند.
برای مثال میخواهیم یک فایل اسکریپت خاص فقط به یکی از ویو ها داده شود:

اگر لینک زیر را در layout بگذاریم تمام ویو ها از آن استفاده خواهند کرد، اما اگر نخواهیم اینطور عمل کنیم بهsection ها نیاز پیدا میکنیم. در انتهای فایل layout قبل از بسته شدن تگ body کد زیر را باید اضافه کنیم:
و در انتهای فایل Razor View کد زیر را اضافه میکنیم:

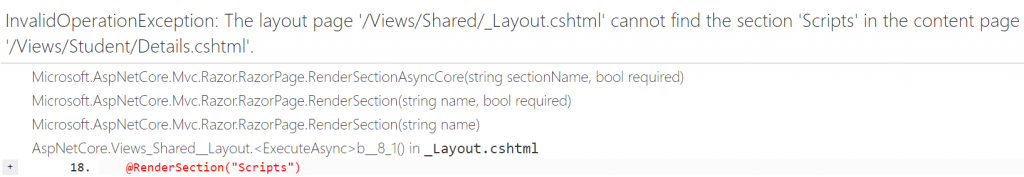
اگر در هنگام اجرا خطای زیر رخ داد بدان معناست که Section در ویو تعریف نشده است:

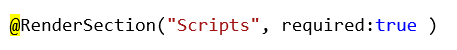
Section می تواند اختیاری یا اجباری باشد. کد زیر آن را اجباری می کند:

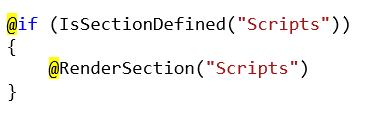
می توان از طریقی دیگر از بروز خطا جلوگیری کرد مانند زیر:

ViewStart
نوشتن کد آدرس دهی Layout در هر View کاری اشتباه هست، زیرا اگر تعداد view ها زیاد باشد، نگهداری و ویرایش کد ها کاری سخت می شود. از طرفی با تعداد زیادی از کد های تکراری رو به رو می شویم. برای حل این مشکل از ViewStart استفاده می کنیم، روش کار اینگونه است که ابتدا به پوشه ی View یک ViewStart اضافه میکنیم

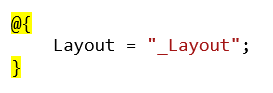
که حاوی کد زیر است:

بعد از آن، کدهای layout موجود در هر ویو را حذف می کنیم. اگر بخواهیم چندین layout مختلف داشته باشیم باید چگونه از _ViewStart استفاده کنیم؟ پاسخ ساده است، فایل های ViewStart به صورت سلسله مراتبی (Hierarchical) هستند. یعنی می توان در هر پوشه ای در view یک ViewStart قرار داد:

حتی می توان با وجود ViewStart های مختلف باز هم کد های layout را در خود ویو نوشت. در این صورت اولویت به شکل زیر است:
- کد layout در داخل view به صورت inline
- ViewStart در داخل پوشه ی مربوطه
- ViewStart در داخل پوشه ی Views
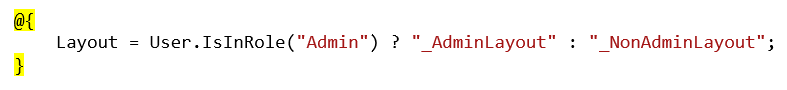
ViewStart ها کاربرد زیادی دارند، به مثال زیر توجه کنید:

ViewImports
حتما تا الان دقت کرده اید که در ابتدای ویو ها مجبور هستیم قبل از نوشتن نام مدل ها از namespace ها به شکل زیر استفاده کنیم:
اگر تعداد ویو ها زیاد باشد این رویه باعث نوشتن کد های تکراری زیادی خواهد شد و از طرفی ویرایش و نگهداری تعداد زیادی از ویو ها را سخت می کند. برای حل این مشکل از ViewImport استفاده می کنیم. ViewImport ها هم مانند ViewStart ها به صورت سلسله مراتبی هستند. ابتدا یک ViewImport به پوشه ی View اضافه کرده و درون آن شبیه کد زیر، namespace را اضافه می کنیم:
حال می توانیم بدون بروز خطا در ویو به شکل زیر کد نویسی کنیم:
ViewImport برای موارد زیر استفاده می شوند:
- AddTagHelper@
- RemoveTagHelper@
- TagHelperPrefix@
- Model@
- Inherits@
- Inject@