ویژوال استودیو را باز کرده و یک پروژه ی جدید از نوع ASP.NET Core Web Application ایجاد کنید.

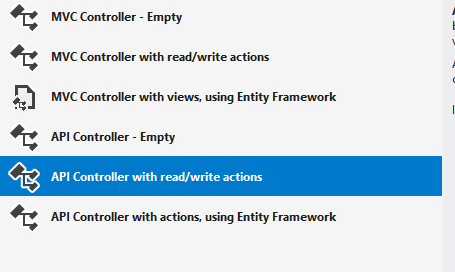
در صفحه ی بعد گزینه ی API را انتخاب کنید و یک Controller از جنس زیر بسازید.

کنترلر ساخته شده شبیه شکل زیر خواهد بود
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
//Test Controller using Microsoft.AspNetCore.Mvc; using System.Collections.Generic; // For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 namespace webApiTemplate.Controllers { [Route("api/[controller]")] [ApiController] public class TestController : ControllerBase { // GET: api/ [HttpGet] public IEnumerable Get() { return new string[] { "value1", "value2" }; } // GET api//5 [HttpGet("{id}")] public string Get(int id) { return "value"; } // POST api/ [HttpPost] public void Post([FromBody] string value) { } // PUT api//5 [HttpPut("{id}")] public void Put(int id, [FromBody] string value) { } // DELETE api//5 [HttpDelete("{id}")] public void Delete(int id) { } } } |
در فایل lunchSettings.json متناسب با Controller و پروژه، تغییرات را اعمال کنید. (تغییراتی مانند شماره پورت ها، صفحه ی آغازین پروژه و …)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
{ "$schema": "http://json.schemastore.org/launchsettings.json", "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:30854", "sslPort": 44345 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "launchUrl": "swagger", //"launchUrl": "api/Test", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "webApiTemplate": { "commandName": "Project", "dotnetRunMessages": "true", "launchBrowser": true, "launchUrl": "swagger", "applicationUrl": "https://localhost:5001;http://localhost:5000", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } } |
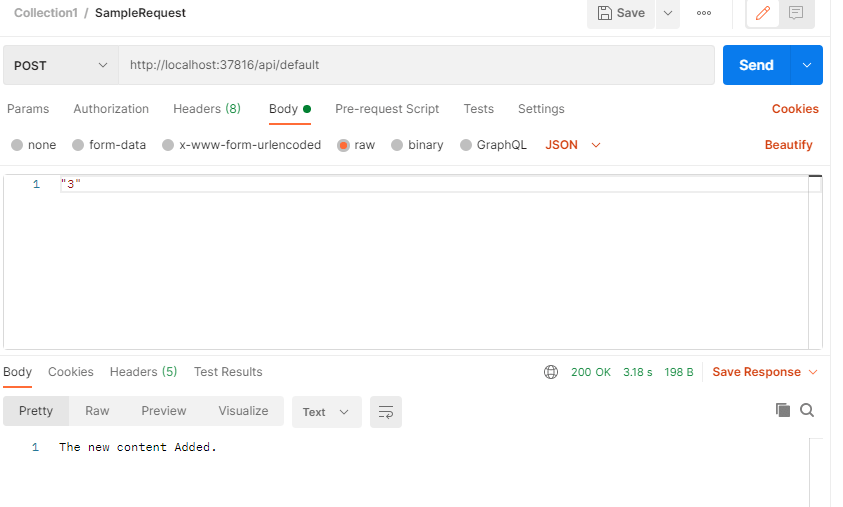
می توان با نرم افزارهایی نظیر Postman و Fiddler درخواست های HTTP را براحتی فرستاد. در شکل زیر، یک مثال از ارسال درخواست HTTP از نوع POST را مشاهده می کنید که با نرم افزار Postman ارسال شده است:

ارسال درخواست GET
درخواست GET به سرور، به منظور واکشی اطلاعات به کار می رود. نمونه کد متد Get در شکل زیر آورده شده است. این متد قرار است تمام اعضاء یک لیست را در پاسخ HTTP چاپ کند.
|
1 2 3 4 5 6 |
// GET: api/ [HttpGet] public IEnumerable Get() { return new string[] { "value1", "value2" }; } |
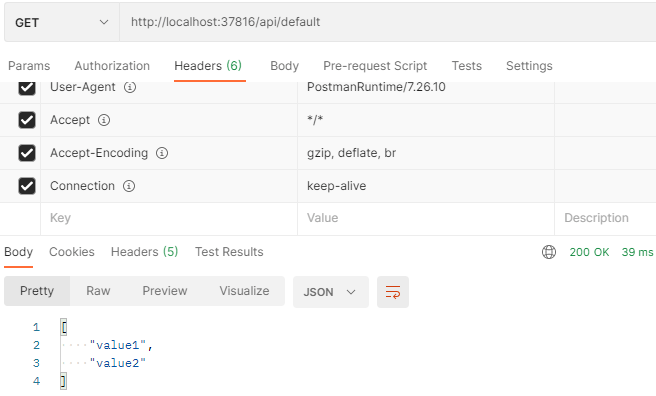
در تصویر زیر ارسال درخواست GET در برنامه Postman آورده شده است. دقت کنید که در URL بعد از کلمه ی کنترلر (default) چیزی نوشته نشده است. این مسئله به این دلیل است که در شکل بالا متد Get هیچ آرگمانی نمی پذیرد. و همه ی اعضاء یک لیست را چاپ می کند.

اگر بخواهید فیلتری اعمال کنید یا مثلا یک داده ی خاص را واکشی کنید باید مانند زیر عمل کنید.
|
1 2 3 4 5 6 7 8 9 |
// GET api//5 [HttpGet("{id}")] public string Get(int id) { if (id == 1) return "value1"; else return "value2"; } |
ارسال درخواست POST
به کد زیر که نمونه ای از متد POST است دقت کنید. یک Attribute به نام FromBody وجود دارد و منظور از آن این است که مقدار پارامتر value از RequestBody ارسال می شود.
|
1 2 3 4 5 |
// POST api/ [HttpPost] public void Post([FromBody] string value) { } |
در مثال بالا تنها یک رشته (استرینگ) از طریق متد POST به سرور فرستاده شد. اما بیشتر اوقات یک شی JSON به سرور فرستاده می شود. برای ارسال یک Json Object از طریق متد POST ابتدا باید کلاس مدل آن را بنویسید.
|
1 2 3 4 5 6 |
//Student Class public class Student { public int Id { get; set; } public string Name { get; set; } } |
سپس متد POST را به شکل زیر بنویسید.
|
1 2 3 4 5 6 |
// POST api/ [HttpPost] public void Post([FromBody] Student student) { } |
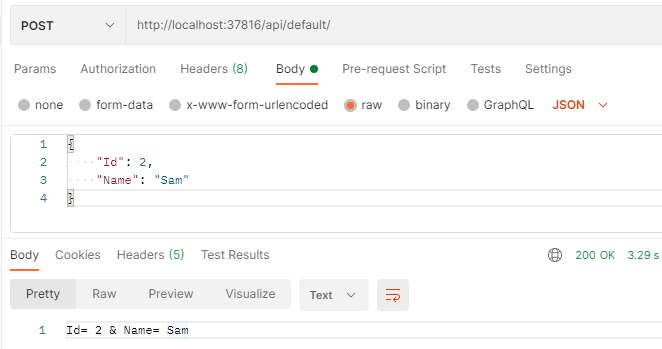
در Postman اینگونه درخواست را بفرستید.

ارسال درخواست DELETE
نمونه کدی از متد DELETE در زیر آورده شده است.(به دلیل شبه کد بودن، از نوشتن کد Delete امتناع ورزیده شده است. در عوض سعی در نشان دادن چگونگی مدیریت خطاهای HTTP شده است.)
|
1 2 3 4 5 6 7 8 9 |
// DELETE api//5 [HttpDelete("{id}")] public IActionResult Delete(int id) { if (id == 0) return NotFound("Error Message"); return Ok(); } |
ارسال درخواست PUT
شبیه درخواست های POST است با این تفاوت که اولاً مسئول Update اطلاعات است، دوماً علاوه بر اینکه اطلاعات را از Request Body می خواند، قسمتی از اطلاعات را نیز از URL دریافت می کند. به کد زیر دقت کنید. پارامتر id از طریق URL و پارامتر student از طریق Request Body پر می شود.
|
1 2 3 4 5 6 |
// PUT api//5 [HttpPut("{id}")] public void Put(int id, [FromBody] Student student) { } |
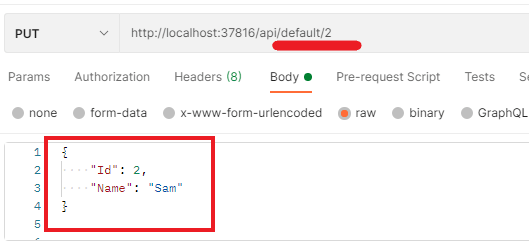
به نحوه ی ارسال درخواست در Postman دقت کنید.

ارسال درخواست با استفاده از JQuery Ajax
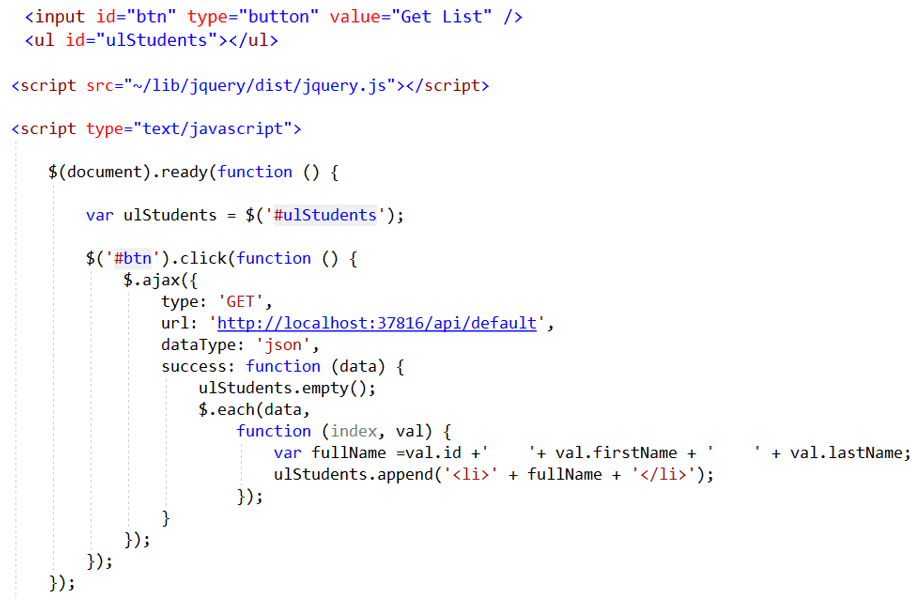
با استفاده از Ajax می توان درخواستی به Web API فرستاد. به عنوان مثال کد زیر در سمت کلاینت نوشته شده است. یک دکمه و یک لیست وجود دارد که با کلیک بر روی دکمه قرار است محتویات لیست از API دریافت و نشان داده شود.

اگر هنگام اجرای برنامه با خطای زیر مواجه شدید به این معناست که درخواست Ajax از دامنه ای غیر از دامنه ی WebAPI فرستاده شده است و به اصطلاح Origin Same نیست. برای رفع این مشکل باید در سمت پروژه API Web تنظیمات CORS را اعمال کنید.
برای این کار باید در API اجازه ی دسترسی به دامنه ی مورد نظر را بدهید. حتی می توان شماره ی پورت را نیز مشخص کرد. بدین منظور در فایل Startup.cs در متد Configue باید کد زیر را اضافه کرد.
|
1 2 |
//This code is in startup class and configure method app.UseCors(x => x.WithOrigins("https://localhost:5024")); |
می توان تنظیمات دیگری را نیز اعمال کرد. مثلا می توان آدرس چند دامین را وارد کرد.
|
1 2 |
//This code is in startup class and configure method app.UseCors(x => x.WithOrigins("https://localhost:5024", "https://localhost:8080")); |
حتی می توان تنظیماتی را اعمال کرد که به همه ی دامین ها دسترسی داده شود.
|
1 2 |
//This code is in startup class and configure method app.UseCors(x => x.WithOrigins("*")); |
حتی می توان تعیین کرد که Web API به چه متدهایی اجازه ی ارسال بدهد و … (GET, POST, PUT, DELETE)
CORS چیست؟
CORS مخفف Cross-origin resource sharing است. CORS مکانیزمی برای محدود کردن دسترسی به منابع یک وب سایت یا Web API است. طبق این مکانیزم دسترسی به منابع یک وبسایت و یا API از دامنه ی دیگر وجود ندارد مگر اجازه ی دسترسی به آن دامنه ی خاص و یا پورت خاص داده شود.
چه تفاوت هایی باعث می شود که دو دامنه Same Origin نباشند؟
- تفاوت در دامنه ها
- تفاوت در آدرس سایت ها
- تفاوت در شماره پورت ها
- تفاوت در پروتکل ها
برای مطالعه بیشتر در زمینه CORS اینجا را کلیک کنید.