پروتکل HTTP کوتاه شده عبارت Hyper Text Transfer Protocol است. این عبارت به معنای پروتکل انتقال ابر متن است و وظیفه ارسال و دریافت دادهها بین کلاینت و سرور را بر عهده دارد.
هنگام استفاده از این پروتکل، وقتی در آدرس بار مرورگر چیزی مینویسید، درخواست شما سمت سرور ارسال شده و در مقابل دادههایی به شما نمایش داده خواهد شد؛ اما از آنجا که امنیت دریافت در پروتکل http بر عهده دریافتکننده است، همه اطلاعت ردوبدل شده در http در بستری ناامن قرار دارند. به همین دلیل پروتکل امن https برای بالا بردن امنیت بستر تبادل اطلاعات درفضای وب تعریف شد. تا مدتها انتخاب بین استفاده از این پروتکلها اختیاری بود و هر سایتی بنا بر سیاستهای خود یکی از این دو پروتکل را مورد استفاده قرار میداد.
اما عدم وجود امنیت کافی در بستر پروتکل http باعث شد گوگل در ژوئن ۲۰۱۷ تصمیم جدیدی بگیرد. طبق اعلام گوگل از آن تاریخ به بعد سایتهایی که پروتکل امن https را نداشتند، با برچسب Not Secure به معنای ناامن بودن کنار آدرس سایتشان، به کاربر نمایش داده میشدند. در مقابل سایتهایی که از بستر امن https استفاده کنند، هم در گوگل رتبه بهتری کسب خواهند کرد و هم در مرورگر با برچسب Secure یا امن به کاربر نمایش داده خواهند شد.
HyperText Transfer Protocol Secure که به اختصار HTTPS نوشته میشود، در واقع یک نسخه رمزگذاری شده از http است که به عنوان پروتکل اصلی مورد استفاده برای انتقال دادهها از طریق شبکه جهانی وب شناخته میشود.
HTTPS از ارتباط بین مرورگر و سرور در برابر رهگیری و دستکاری مهاجمان محافظت میکند. این محرمانگی بالا، صداقت و احراز هویت باعث شده ترافیک ورودی سایتها بیش از زمانی باشد که کاربران از HTTP استفاده میکردند. همانطور که پیشتر گفته شد، گوگل کنار آدرس سایتهایی که از HTTPS استفاده میکنند، برچسب Secure قرار داده است. به همین دلیل هر وبسایتی که نماد قفل را در نوار آدرس نشان دهد، از HTTPS استفاده میکند.
در کل عملکرد HTTPS به TLS متکی است. TLS مخفف Transfer Layer Security و به معنای پروتکل امنیتی لایه انتقال است. میتوان گفت TLS نوعی رمزگذاری برای ایمنسازی اتصالات به شمار میآید.
تنها راه فعال کردن HTTPS دریافت گواهی TLS و نصب آن روی سرور است. ممکن است هنگام دریافت این گواهینامه، آن را با نام SSL یا SSL/TLS بگیرید؛ اما نگران نباشید. این دو حالت کاملا یکسان هستند و تفاوتی با هم ندارند. هنوز هم به طور گستردهای اغلب افراد هنگام صحبت درباره TLS واژه SSL را به کار میگیرند؛ حتی اگر از نظر فنی از جانشین آن یعنی TLS استفاده کرده باشند!
گواهینامههای TLS توسط مقامات صدور گواهینامه (CA) صادر میشوند. نقش CA این است که یک شخص ثالث قابلاعتماد در روابط مشتری و سرور باشد. در مجموع هرکسی میتواند گواهی TLS صادر کند؛ اما فقط CAهای مورداعتماد عموم توسط مرورگرها پشتیبانی میشوند.
گواهینامههای TLS رایگان با هاستینگ و برنامه CDN، فقط برای اعتبارسنجی دامنه یا domain validation هستند. گواهی DV TLS تأیید میکند که مالک این گواهی نام دامنه مشخصی را کنترل میکند. چنین روشی نوعی تأیید اولیه و البته رایگان است. این گواهی فقط برای وبلاگها یا سایتهایی مناسب است که حاوی اطلاعات حساسی نیستند. در نظر داشته باشید سایتهایی که از گواهینامه DV TLS استفاده میکنند، ایمن به نظر میرسند، اما با کلیک روی نماد قفل خط مربوط به “Issued to:” را برای آنها نخواهید دید.
رایجترین گواهینامه DV TLS از یک CA غیرانتفاعی به نام Let’s Encrypt تهیه میشود. این همان چیزی است که اکثر شرکتهای ارائهدهنده گواهینامههای TLS به طور رایگان و خودکار از آن استفاده میکنند. گواهینامههای DV هیچ مشکلی ندارند. بالاخره این گزینه تنها نوع گواهیهای TLS است که میتواند به صورت خودکار صادر شود.
در مقابل اگر سایت شما امکان ساخت اکانت، اجازه ورود یا پرداخت را دارد، باید برای آن یک گواهینامه TLS از نوع اعتبار سازمان (organization validation)یا اعتبارسنجی گسترده (extended validation) تهیه کنید. هرچند این دو نوع TLS تا حد زیادی شبیه هم هستند، اما مراحل دریافت گواهی نوع EV با سختگیری و دقت بسیار بیشتری همراه است. اگر میخواهید فقط یک TLS برای سایت خود تهیه کنید، بهتر است مستقیما سراغ گواهینامه EV TLS بروید؛ چراکه این نوع قابل اعتمادترین بوده و هزینه آن هم بیش از گواهی OV نیست.
اعمال تنظیمات HTTP در پروژه های Web Application یا Web API
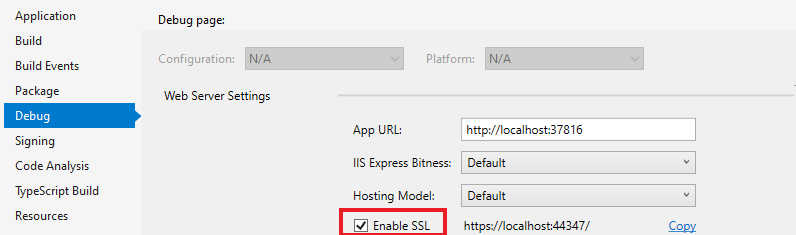
برای فعال کردن SSL کافی است در Visual Studio در Solution روی پروژه راست کلیک کرده و گزینه ی Properties را انتخاب کنید.

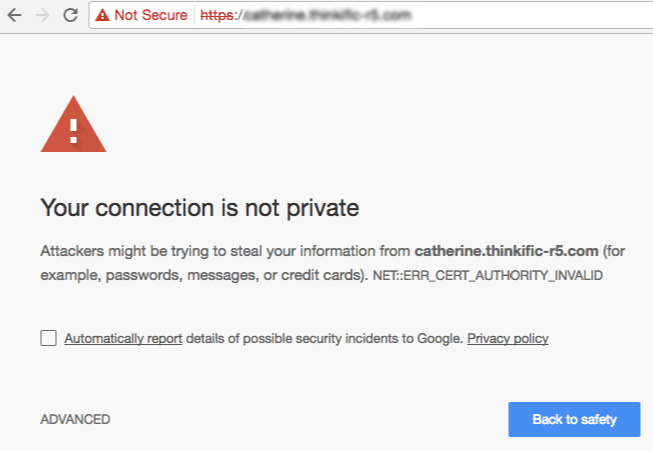
حال باید پروژه را یکبار Build کرد. URL مخصوص استفاده از پروتکل HTTPS هم در تصویر بالا نشان داده شده است. که با اجرای آن امکان مشاهده ی خطای زیر در مرورگر وجود دارد.

این هشدار بیان می کند که ارتباط با این سایت امن نیست و نباید داده های حساس را در این سایت وارد کرد. علی رغم فعال کردن SSL برای Web API اما در عمل، همچنان مرورگر به این ارتباط اطمینان ندارد. چرا؟

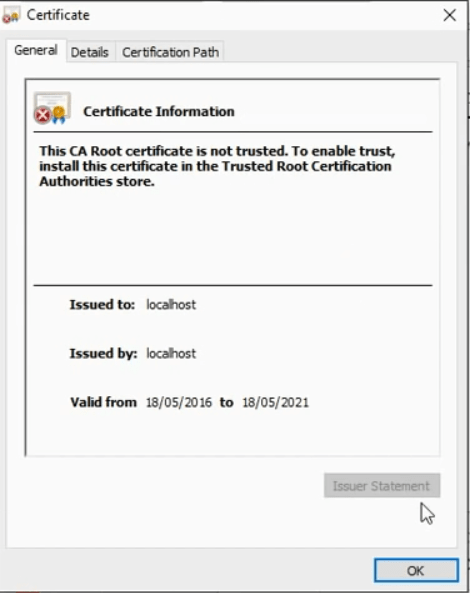
چون در پروتکل HTTPS، SSL از Certificate ها استفاده می کند تا دیتا ها در مبدأ رمزنگاری و در مقصد رمزگشایی کند. اما در حال حاضر Certificate ای که مربوط به وب سرور API باشد در لیست Certificate های معتبر سرور نصب نیست.
نصب Certificate
ابتدا Run را باز کرده و عبارت mmc.exe را اجرا کنید.

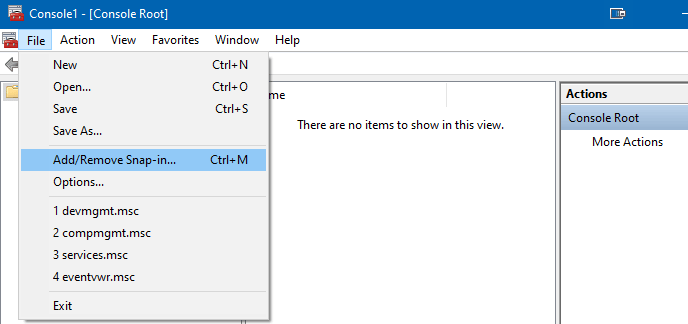
در پنجره باز شده روی گزینه File >> Add/Remove Snap-in کلیک کنید.

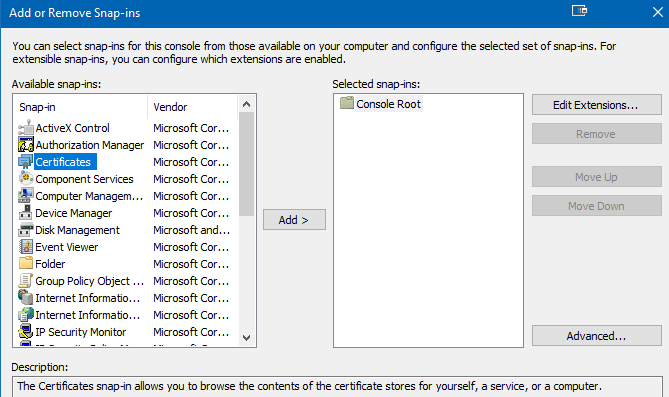
در پنجره ی باز شده درقسمت Available Snap-in روی گزینه ی Certificates کلیک کرده و دکمه ی Add را بزنید.

در پنجره ی باز شده گزینه Computer Account را انتخاب کنید و روی Finish کلیک کنید.
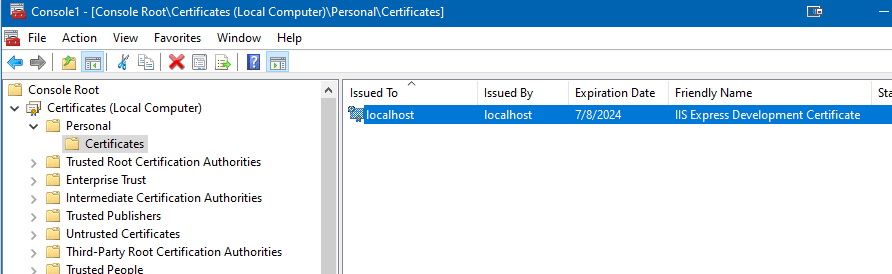
تا اینجای کار یک Certificate متعلق به سرور ساخته شد. اما هنوز به لیست Certificate های قابل اعتماد سرور اضافه نشده است. برای تحقق این مهم باید ابتدا از Certificate مورد نظر خروجی گرفته و بعد آن را به لیست بیافزایید. به مسیر Certificates >> Personal >> Certificates رفته و Certificate ساخته شده را مشاهده کنید.

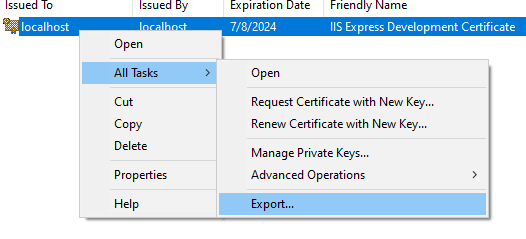
روی آن راست کلیک کرده و روی Export کلیک کنید.

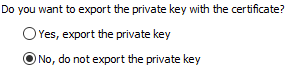
و در پنجره ی باز شده تنظیمات را بدون تغییر تایید کنید. (Do not export the private key)

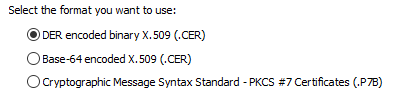
و در پنجره ی باز شده تنظیمات را بدون تغییر تایید کنید. (DER encoded binary X.509)

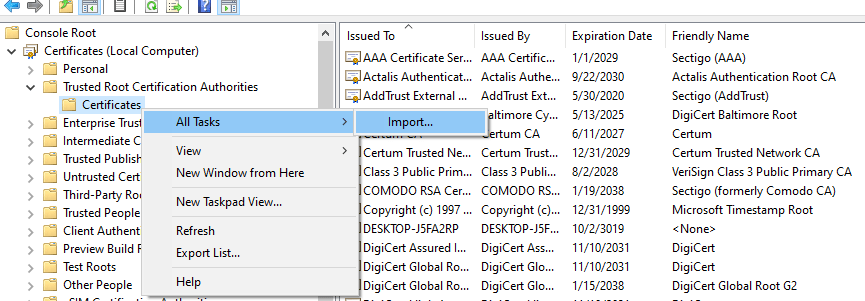
حال نوبت Import می رسد و باید Certificate مورد نظر را در لیست Trusted Root Certificate Authorities نصب کرد.

Enforce HTTPS
با اضافه کردن کد زیر در کلاس Startup و در متد Configue می توان تمام درخواست های HTTP را به HTTPS انتقال داد یا به اصطلاح Redirect کرد. دقت کنید که کد زیر باید قبل از تمام middleware ها نوشته شود.
|
1 2 |
//Enforce HTTPS in Startup class and Configure method app.UseHttpsRedirection(); |